在Harmony OS Next开发过程中,我们经常使用List组件进行数据展示。比如爱车记App中,有一个Excel导入功能,后台将错误信息按照数组形式返回,前端通过List组件展示错误信息。
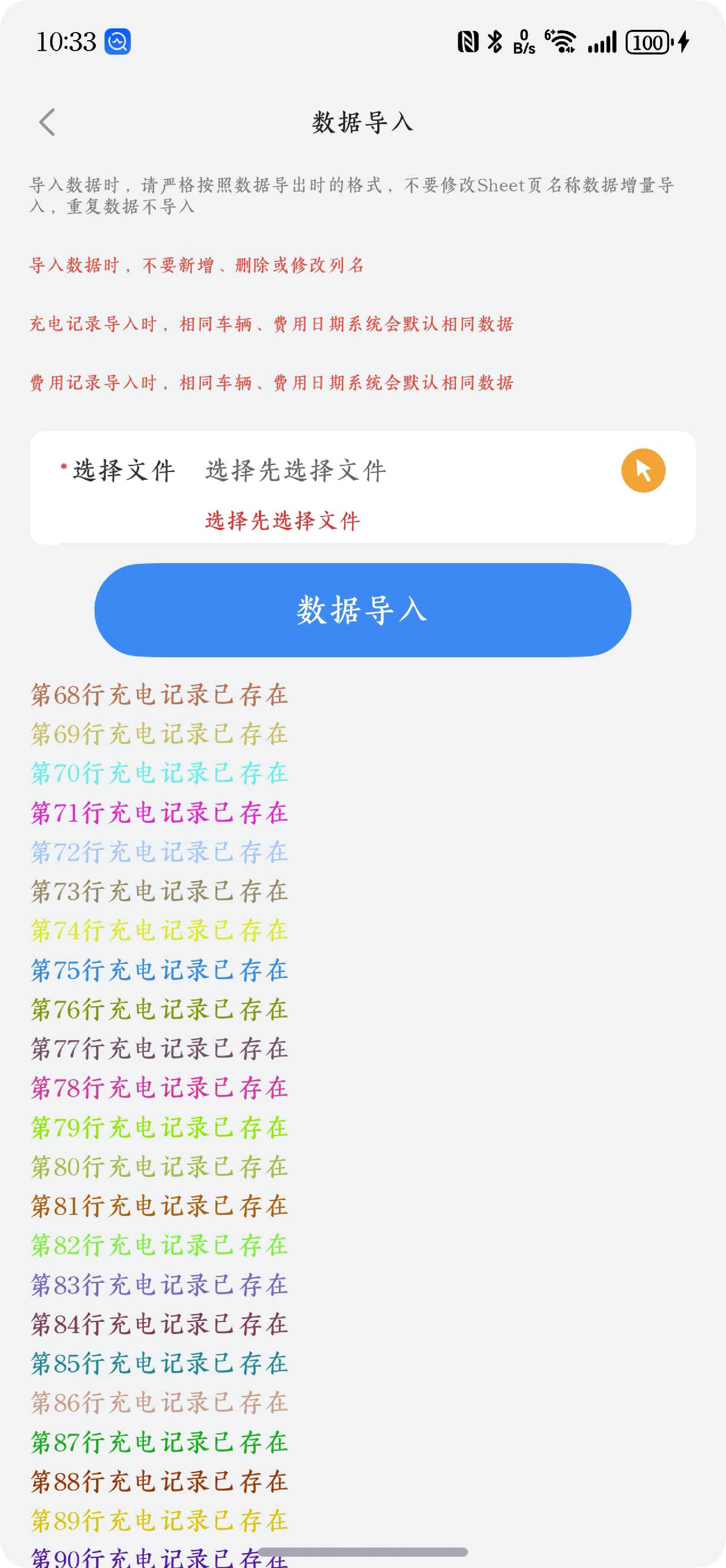
整体页面大概如下,这里主要面临两个问题
- 页面是沉浸式布局
List组件内容数量不固定
如果List内容足够多时,我们将List组件滚动到最下面,会发现底部的内容被导航栏(非安全区域)遮挡了。相似下图展示的界面,实际List组件有101条,但是只展示出来了90条。

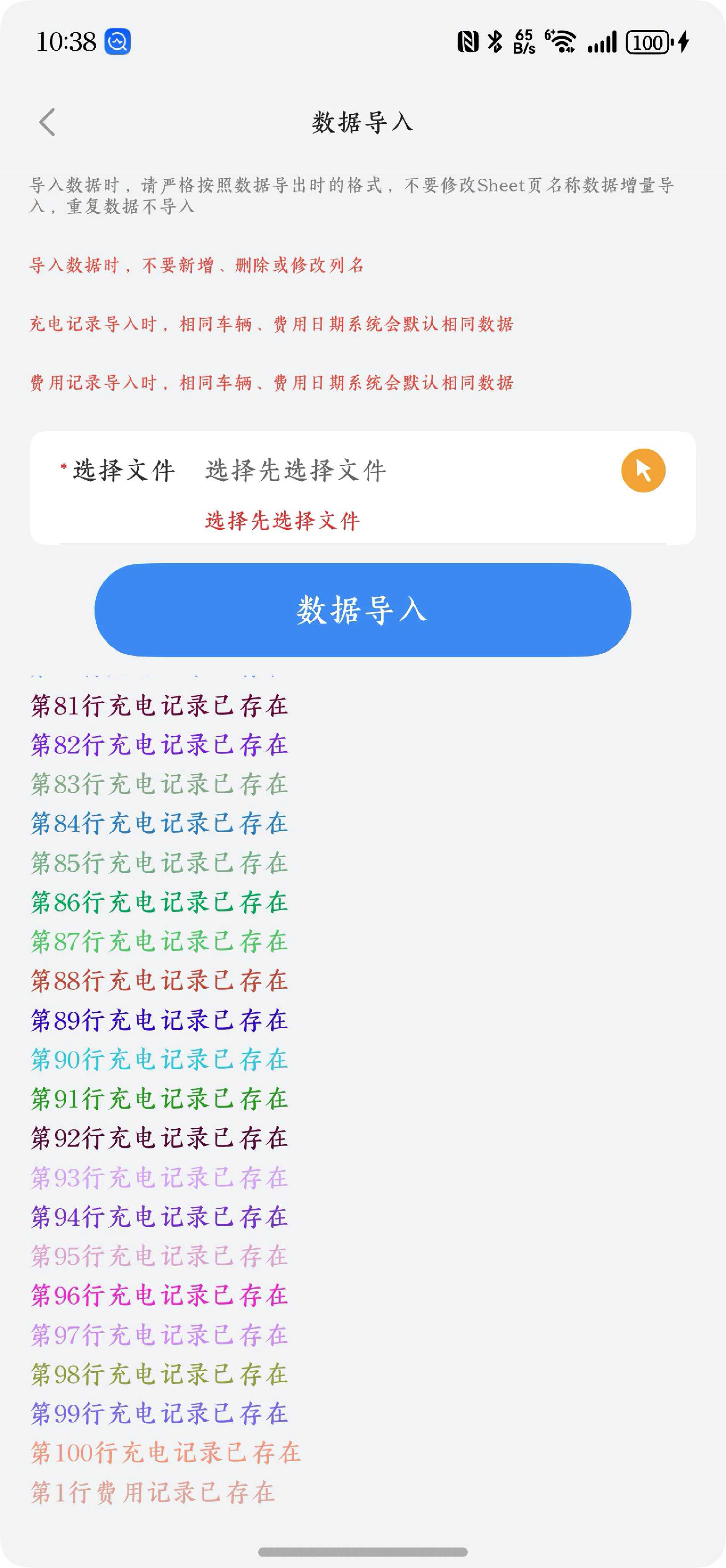
为了解决这个问题,我们可以给List设置.layoutWeight(1)属性,这样List组件变能够铺满剩余屏幕。

List({ space: 5 }) {
ForEach(this.errorList, (item: string) => {
ListItem() {
Text(item).fontSize(14).fontColor(getRandomColor(1)).width('100%')
}
})
}
.padding({ left: 15, right: 15 })
.scrollBar(BarState.Off)
.borderRadius(8).layoutWeight(1)




评论 (0)