对于前后端分离的项目,一般情况下,我们是把静态文件放到nginx中,然后通过端口转发,请求后端避免跨域的问题。
我们知道,Spring Boot项目中,我们可以添加静态资源,根据约定大于配置的规则,默认静态文件位置位于以下位置
classpath:/static,classpath:/public,classpath:/resources,classpath:/META-INF/resources,servlet context:将前端文件放到Spring Boot静态资源中的好处是不存在跨域的问题。
默认静态资源,如果我们放到resources中,这显然不是我们想看到的。
我们希望的是,将静态文件放到jar包之外的某个特定位置,这样静态资源的修改,不会涉及jar包的修改。
配置文件修改
为了实现静态资源文件的配置,我们需要通过spring.web.resources.static-locations指定静态文件的位置
web:
spring:
web:
resources:
static-locations: file:${web}之所以添加一个web,是为了方便我们在命令行动态指定位置。
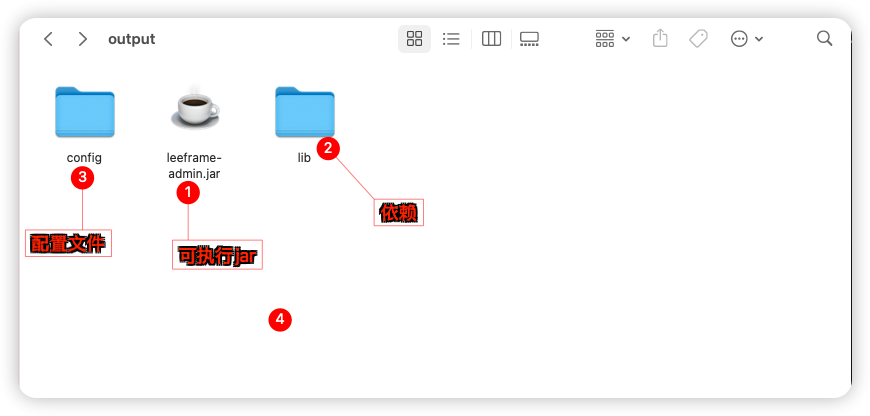
放置静态资源
我这里演示将index.html放到--web=/Users/lisen/IdeaProjects/demo/web中进行访问。
内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js">
</script>
</head>
<body>
这是首页1
<div id="div1"></div>
<script>
$(document).ready(function(){
$.ajax({
url:"/book/get/1",
type : "POST",
//请求成功
success : function(result) {
$("#div1").html(result);
},
})
});
</script>
</body>
</html>启动命令
java -jar /Users/lisen/IdeaProjects/demo/target/demo-0.0.1-SNAPSHOT.jar --web=/Users/lisen/IdeaProjects/demo/web访问前端页面
可以看到,页面正确访问,并且没有出现跨域的问题。





评论 (0)