搜索到
6
篇与
的结果
-
 ElementUI中一个页面多个el-descriptions列不对齐问题处理 使用ElementUI框架时,如果我们希望列表形式展示多个字段。可能经常使用Descriptions描述列表,如果一个页面只有一个Descriptions时,列宽显示是没有问题的,但是如果有多个Descriptions,你会发现,各个Descriptions之间的列宽,可能显示的不一致。为了保持各列宽度一致,我们可以设置contentStyle属性。<el-descriptions border :label-style="{ width: '110px' }" :contentStyle="content_style"> </el-descriptions> 然后在data里面,设置具体的content_stylecontent_style: { // 居左 'text-align': 'left', // 设置长度 width: '400px', // 排列第二行 'word-break': 'break-all' }
ElementUI中一个页面多个el-descriptions列不对齐问题处理 使用ElementUI框架时,如果我们希望列表形式展示多个字段。可能经常使用Descriptions描述列表,如果一个页面只有一个Descriptions时,列宽显示是没有问题的,但是如果有多个Descriptions,你会发现,各个Descriptions之间的列宽,可能显示的不一致。为了保持各列宽度一致,我们可以设置contentStyle属性。<el-descriptions border :label-style="{ width: '110px' }" :contentStyle="content_style"> </el-descriptions> 然后在data里面,设置具体的content_stylecontent_style: { // 居左 'text-align': 'left', // 设置长度 width: '400px', // 排列第二行 'word-break': 'break-all' } -
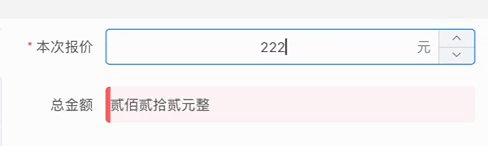
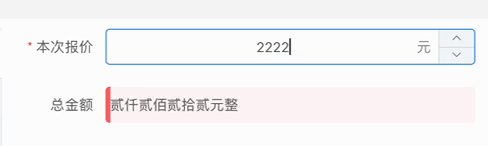
 ElementUI中el-input-number实时监听值变化 在前端开发过程中,我们经常会遇到将金额转大写的情况,我们要实现的效果,是只要输入就实时计算大写,而不是等全部输入完成失去焦点后。如果使用ElementUI框架的el-input-number控件的@input事件,是无法达到实时显示效果的。html代码 <el-col :span="24"> <el-form-item label="本次报价" prop="quotationPrice"> <el-input-number :precision="2" :step="100" :max="10000000" :min="0" v-model="form.quotationPrice" style="width: 100%" controls-position="right" data-unit="元" placeholder="请输入本次报价" ref="refQuotationPrice" @input.native="convertPrice2CnyMoney" @change="convertPrice2CnyMoney4Change" /> </el-form-item> </el-col> <el-col :span="24"> <el-form-item label="总金额" prop="cnyMoney"> <div class="cnyMoney">{{ cnyMoney }}</div> </el-form-item> </el-col> JavaScript代码//本次报价金额实时转大写 convertPrice2CnyMoney(event) { let value = this.$refs.refQuotationPrice.displayValue; this.cnyMoney = numToCny(value); }, //本次报价金额实时转大写 convertPrice2CnyMoney4Change(val) { this.cnyMoney = numToCny(val); }
ElementUI中el-input-number实时监听值变化 在前端开发过程中,我们经常会遇到将金额转大写的情况,我们要实现的效果,是只要输入就实时计算大写,而不是等全部输入完成失去焦点后。如果使用ElementUI框架的el-input-number控件的@input事件,是无法达到实时显示效果的。html代码 <el-col :span="24"> <el-form-item label="本次报价" prop="quotationPrice"> <el-input-number :precision="2" :step="100" :max="10000000" :min="0" v-model="form.quotationPrice" style="width: 100%" controls-position="right" data-unit="元" placeholder="请输入本次报价" ref="refQuotationPrice" @input.native="convertPrice2CnyMoney" @change="convertPrice2CnyMoney4Change" /> </el-form-item> </el-col> <el-col :span="24"> <el-form-item label="总金额" prop="cnyMoney"> <div class="cnyMoney">{{ cnyMoney }}</div> </el-form-item> </el-col> JavaScript代码//本次报价金额实时转大写 convertPrice2CnyMoney(event) { let value = this.$refs.refQuotationPrice.displayValue; this.cnyMoney = numToCny(value); }, //本次报价金额实时转大写 convertPrice2CnyMoney4Change(val) { this.cnyMoney = numToCny(val); } -
 Vue+element-ui导出el-table中的数据 1.先安装依赖npm install --save xlsx file-saver2.在要导出的vue组件中的script引入import FileSaver from "file-saver" import XLSX from "xlsx"3.导出方法exportExcel() {//执行此方法导出Excel表格 // 为el-table添加一个id:out-table // 当el-table使用了fixed时会导出两次数据,所以要先进行判断 var fix = document.querySelector('.el-table__fixed'); var wb; if (fix) { // 如果有fixed,先移除,然后再添加上 wb = XLSX.utils.table_to_book(document.querySelector("#out-table").removeChild(fix)) document.querySelector("#out-table").appendChild(fix) }else{ wb = XLSX.utils.table_to_book(document.querySelector("#out-table")) } var wbout = XLSX.write(wb, { bookType: "xlsx", bookSST: true, type: "array" }); try { FileSaver.saveAs( new Blob([wbout], { type: "application/octet-stream" }), // 导出的文件名称 "Data.xlsx" ) } catch (e) { if (typeof console !== "undefined") console.log(e, wbout); } return wbout; },这个方法也存在问题,比如样式不够灵活等。
Vue+element-ui导出el-table中的数据 1.先安装依赖npm install --save xlsx file-saver2.在要导出的vue组件中的script引入import FileSaver from "file-saver" import XLSX from "xlsx"3.导出方法exportExcel() {//执行此方法导出Excel表格 // 为el-table添加一个id:out-table // 当el-table使用了fixed时会导出两次数据,所以要先进行判断 var fix = document.querySelector('.el-table__fixed'); var wb; if (fix) { // 如果有fixed,先移除,然后再添加上 wb = XLSX.utils.table_to_book(document.querySelector("#out-table").removeChild(fix)) document.querySelector("#out-table").appendChild(fix) }else{ wb = XLSX.utils.table_to_book(document.querySelector("#out-table")) } var wbout = XLSX.write(wb, { bookType: "xlsx", bookSST: true, type: "array" }); try { FileSaver.saveAs( new Blob([wbout], { type: "application/octet-stream" }), // 导出的文件名称 "Data.xlsx" ) } catch (e) { if (typeof console !== "undefined") console.log(e, wbout); } return wbout; },这个方法也存在问题,比如样式不够灵活等。 -
 el-datepicker设置可选日期范围 1.只能选择当前及以后的日期<el-date-picker v-model="value1" type="date" :picker-options="pickerOptions"> </el-date-picker> data() { return { pickerOptions: { disabledDate(time) { return time.getTime() < Date.now() - 8.64e7; } }, }2.只能选择今天以及今天以前的日期data (){ return { pickerOptions: { disabledDate(time) { return time.getTime() > Date.now() - 8.64e6 } }, } }3.只能选择今天之后的日期data (){ return { pickerOptions: { disabledDate(time) { return time.getTime() < Date.now(); } }, } }4.只能选择今天之前的日期data (){ return { pickerOptions0: { disabledDate(time) { return time.getTime() > Date.now(); } }, } }5.设置选择三个月之前到今天的日期data (){ return { pickerOptions0: { disabledDate(time) { let curDate = (new Date()).getTime(); let three = 90 * 24 * 3600 * 1000; let threeMonths = curDate - three; return time.getTime() > Date.now() || time.getTime() < threeMonths;; } }, } }组件代码<el-date-picker v-model="value1" type="date" placeholder="开始日期" :picker-options="pickerOptions0"> </el-date-picker> <el-date-picker v-model="value2" type="date" placeholder="结束日期" :picker-options="pickerOptions1"> </el-date-picker>
el-datepicker设置可选日期范围 1.只能选择当前及以后的日期<el-date-picker v-model="value1" type="date" :picker-options="pickerOptions"> </el-date-picker> data() { return { pickerOptions: { disabledDate(time) { return time.getTime() < Date.now() - 8.64e7; } }, }2.只能选择今天以及今天以前的日期data (){ return { pickerOptions: { disabledDate(time) { return time.getTime() > Date.now() - 8.64e6 } }, } }3.只能选择今天之后的日期data (){ return { pickerOptions: { disabledDate(time) { return time.getTime() < Date.now(); } }, } }4.只能选择今天之前的日期data (){ return { pickerOptions0: { disabledDate(time) { return time.getTime() > Date.now(); } }, } }5.设置选择三个月之前到今天的日期data (){ return { pickerOptions0: { disabledDate(time) { let curDate = (new Date()).getTime(); let three = 90 * 24 * 3600 * 1000; let threeMonths = curDate - three; return time.getTime() > Date.now() || time.getTime() < threeMonths;; } }, } }组件代码<el-date-picker v-model="value1" type="date" placeholder="开始日期" :picker-options="pickerOptions0"> </el-date-picker> <el-date-picker v-model="value2" type="date" placeholder="结束日期" :picker-options="pickerOptions1"> </el-date-picker> -
 element ui之el-select选择控件使用一些说明的 这会是一片持续更新的博文,主要记载使用elementui的日期控件el-date-picker的一些问题或者奇技淫巧。对选禁止换行el-select支持多选操作,但是在使用过程中,如果用户选择的元素比较多,会导致el-select的内容换行显示,影响美观。针对这个问题,我们有两种解决方案,但是都各有缺点。1.通过覆盖样式解决通过样式覆盖的方式解决,是相对来说比较好的一种方式。通过覆盖elementui的样式,禁止换行。在style中,增加如下css(不能在scoped中添加,在scoped中写不会生效).el-select__tags { flex-wrap: nowrap; overflow: hidden; }这种方式的缺点是多余的内容不会显示。2.通过collapse-tags属性合并内容collapse-tag是el-select自带的一个属性。当选择多个元素时,只显示第一个元素,后面的元素显示1⃣️2⃣️3⃣️...这种格式。这种方式虽然解决了换行的问题,但是只能显示第一个元素,显示效果不如第一种方式。
element ui之el-select选择控件使用一些说明的 这会是一片持续更新的博文,主要记载使用elementui的日期控件el-date-picker的一些问题或者奇技淫巧。对选禁止换行el-select支持多选操作,但是在使用过程中,如果用户选择的元素比较多,会导致el-select的内容换行显示,影响美观。针对这个问题,我们有两种解决方案,但是都各有缺点。1.通过覆盖样式解决通过样式覆盖的方式解决,是相对来说比较好的一种方式。通过覆盖elementui的样式,禁止换行。在style中,增加如下css(不能在scoped中添加,在scoped中写不会生效).el-select__tags { flex-wrap: nowrap; overflow: hidden; }这种方式的缺点是多余的内容不会显示。2.通过collapse-tags属性合并内容collapse-tag是el-select自带的一个属性。当选择多个元素时,只显示第一个元素,后面的元素显示1⃣️2⃣️3⃣️...这种格式。这种方式虽然解决了换行的问题,但是只能显示第一个元素,显示效果不如第一种方式。 -
 elementui input控件的按键事件的不起作用解决 使用el-input插件后直接使用keyup等 是不生效的,需要在@keyup等事件后加上native,即@keyup.enter.native='(方法)'。@keydown、@keypress都是类似的。<template> <div> <el-input @blur="click" @keyup.enter.native="click" v-model="input" placeholder="请输入内容"></el-input> <input @keyup.enter="click" v-model="input" placeholder="请输入内容"> </div> </template> <script> export default { name: '事件绑定与监听', data () { return { input: '' } }, methods: { click: function () { debugger this.$message({ message: '警告哦,这是一条警告', type: 'warning' }) } } } </script> <style scoped> </style>
elementui input控件的按键事件的不起作用解决 使用el-input插件后直接使用keyup等 是不生效的,需要在@keyup等事件后加上native,即@keyup.enter.native='(方法)'。@keydown、@keypress都是类似的。<template> <div> <el-input @blur="click" @keyup.enter.native="click" v-model="input" placeholder="请输入内容"></el-input> <input @keyup.enter="click" v-model="input" placeholder="请输入内容"> </div> </template> <script> export default { name: '事件绑定与监听', data () { return { input: '' } }, methods: { click: function () { debugger this.$message({ message: '警告哦,这是一条警告', type: 'warning' }) } } } </script> <style scoped> </style>