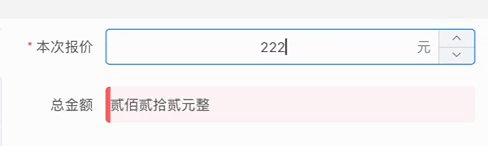
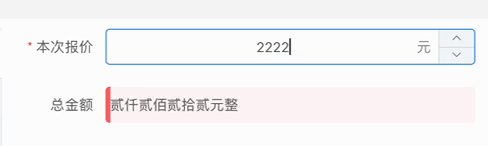
在前端开发过程中,我们经常会遇到将金额转大写的情况,我们要实现的效果,是只要输入就实时计算大写,而不是等全部输入完成失去焦点后。
如果使用ElementUI框架的el-input-number控件的@input事件,是无法达到实时显示效果的。
html代码
<el-col :span="24">
<el-form-item label="本次报价" prop="quotationPrice">
<el-input-number
:precision="2"
:step="100"
:max="10000000"
:min="0"
v-model="form.quotationPrice"
style="width: 100%"
controls-position="right"
data-unit="元"
placeholder="请输入本次报价"
ref="refQuotationPrice"
@input.native="convertPrice2CnyMoney"
@change="convertPrice2CnyMoney4Change"
/>
</el-form-item>
</el-col>
<el-col :span="24">
<el-form-item label="总金额" prop="cnyMoney">
<div class="cnyMoney">{{ cnyMoney }}</div>
</el-form-item>
</el-col>
JavaScript代码
//本次报价金额实时转大写
convertPrice2CnyMoney(event) {
let value = this.$refs.refQuotationPrice.displayValue;
this.cnyMoney = numToCny(value);
},
//本次报价金额实时转大写
convertPrice2CnyMoney4Change(val) {
this.cnyMoney = numToCny(val);
}




评论 (0)