因为开发在线知识库系统,因为主要面向研发人员,所以在文档编辑器上,更加倾向于使用markdown,基于vue的markdown编辑器有很多,在经过实际体验后,从易用性、美观性等综合考量,最重选择了mavon-editor。

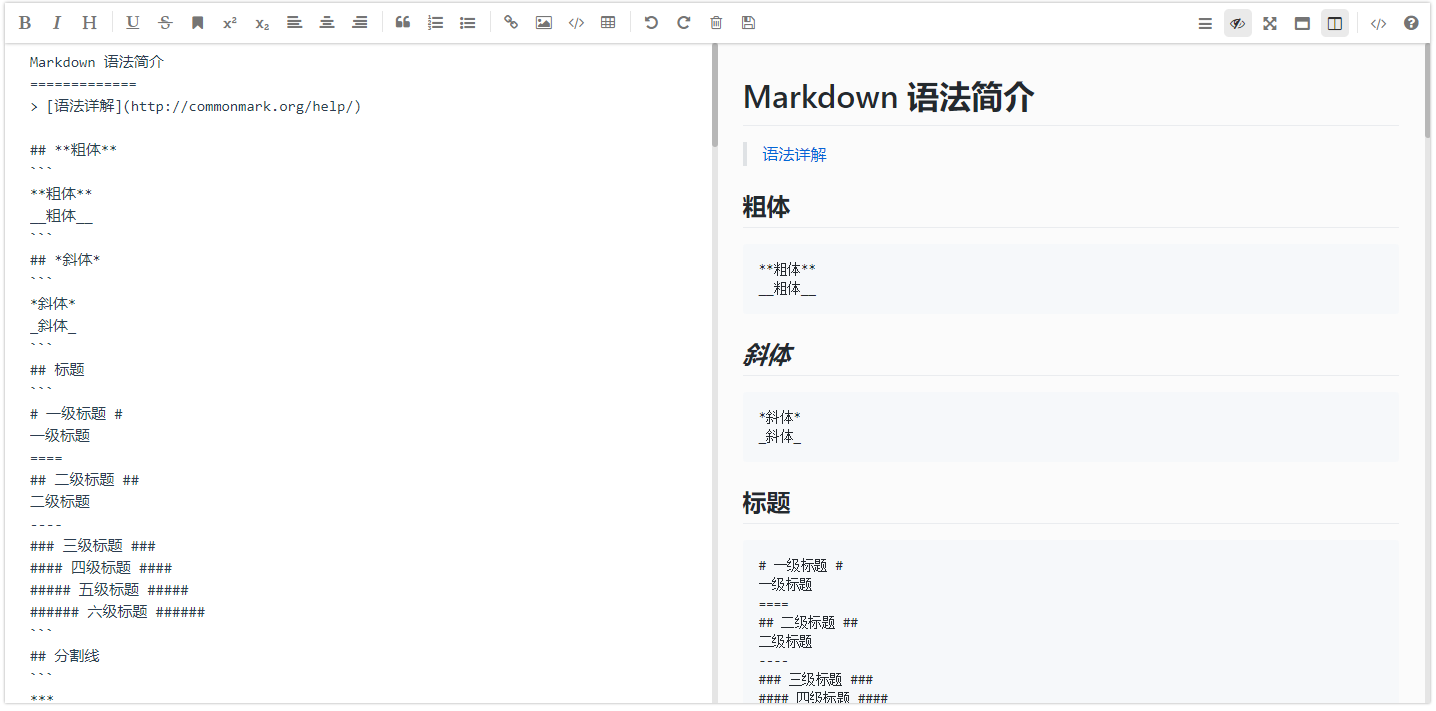
MavonEditor简介
MavonEditor是一款基于Vue的Markdown编辑器,它结合了Markdown语法和Typora的实时预览功能,提供了一个所见即所得(WYSIWYG)的编辑体验。MavonEditor不仅支持基本的Markdown语法,还支持LaTeX公式、代码高亮、目录生成、自动目录锚点链接等功能,使其成为撰写技术文档、博客文章等的理想工具。
但是MavonEditor也有一个缺点,就是它依赖的highlightjs、katex插件,默认是基于CDN的,当然我们可以改成基于本地的,这个后面再详细介绍。
安装插件
npm install mavon-editor --save引入
因为我涉及在后端编辑,前端预览,所以直接选择了全局引入,编辑main.js
// mavonEditor全局注册
import mavonEditor from 'mavon-editor'
import 'mavon-editor/dist/css/index.css'
Vue.use(mavonEditor)后端编辑页面
<mavon-editor ref="md" v-model="form.content" @imgAdd="markdownImageAdd"
:toolbars="toolbars" @imgDel="markdownImageDelete" class="content-show"
codeStyle="docco" :ishljs="true" :externalLink="externalLink"/>v-model是绑定的内容
imgAdd是图片上传后的回调,mavon-editor上传图片后,会转成base64,在回调方法内,我们可以拿到base64编码的图片信息,上传到服务器或OSS后进行存储。
imgDel是删除图片后的回调,这里需要注意一点,如果我们是将图片上传到自己服务器,需要有个记录表记录一下,因为在后期编辑文档的时候,工具栏是没有删除图片按钮的,如果我们需要删除图片的话,就需要一个专门维护的地方。
toolbars是配置工具栏按钮
codeStyle配置代码高亮样式。可选的配色方案可以参考https://hinesboy.github.io/mavonEditor/src/lib/core/hljs/lang.hljs.css.js
ishljs是否开启代码高亮。
externalLink配置外链应用,如果我们不使用CDN时,需要配置这个
data() {
return {
toolbars: {
bold: true, // 粗体
italic: true, // 斜体
header: true, // 标题
underline: true, // 下划线
strikethrough: true, // 中划线
mark: true, // 标记
superscript: true, // 上角标
subscript: true, // 下角标
quote: true, // 引用
ol: true, // 有序列表
ul: true, // 无序列表
link: true, // 链接
imagelink: true, // 图片链接
code: true, // code
table: true, // 表格
fullscreen: true, // 全屏编辑
readmodel: false, // 沉浸式阅读
htmlcode: true, // 展示html源码
help: false, // 帮助
/* 1.3.5 */
undo: true, // 上一步
redo: true, // 下一步
trash: true, // 清空
save: false, // 保存(触发events中的save事件)
/* 1.4.2 */
navigation: false, // 导航目录
/* 2.1.8 */
alignleft: true, // 左对齐
aligncenter: true, // 居中
alignright: true, // 右对齐
/* 2.2.1 */
subfield: true, // 单双栏模式
preview: true, // 预览
boxShadow: false
},
//加载本地资源
externalLink: {
markdown_css: function() {
// 这是你的markdown css文件路径
return '/markdown/github-markdown.min.css'
},
hljs_js: function() {
// 这是你的hljs文件路径
return '/highlightjs/highlight.min.js'
},
hljs_css: function(css) {
// 这是你的代码高亮配色文件路径
return '/highlightjs/styles/' + css + '.min.css'
},
hljs_lang: function(lang) {
// 这是你的代码高亮语言解析路径
return '/highlightjs/languages/' + lang + '.min.js'
},
katex_css: function() {
// 这是你的katex配色方案路径路径
return '/katex/katex.min.css'
},
katex_js: function() {
// 这是你的katex.js路径
return '/katex/katex.min.js'
}
},
}
},methods: {
//编辑器图片删除
markdownImageDelete(file) {
let filePath = file[0]
if (filePath.indexOf(this.baseApi) === 0) {
filePath = filePath.replace(this.baseApi, '')
}
delImage(filePath).then(response => {
if (response.code === '200') {
this.$modal.msgSuccess('图片删除成功')
}
})
},
//编辑器插入图片
markdownImageAdd(fileIndex, file) {
if (!file.articleId) {
file.articleId = this.form.articleId
}
uploadImage(JSON.stringify(file)).then((res) => {
if (res.code === 200) {
this.$refs.md.$img2Url(fileIndex, this.baseApi + res.data)
this.$modal.msgSuccess('图片上传成功')
} else {
this.$refs.md.$img2Url(fileIndex, '')
}
}).catch(() => {
this.$refs.md.$img2Url(fileIndex, '')
})
}
}至此,我们后端编辑功能基本完成了

前端预览界面
<mavon-editor ref="mavonEditor" :editable="false" v-model="article.content" :defaultOpen="'preview'" :subfield="false" :toolbarsFlag="false" :navigation="true" codeStyle="docco" :ishljs="true" :scroll-style="true" :box-shadow="false" preview-background="#ffffff" :externalLink="externalLink"/>编辑页面相同的属性就不介绍了,介绍一下其他的。
editable是否可编辑,因为我们是预览界面,所以设置成不可编辑
defaultOpen在单栏(subfield=false)时默认展示区域, edit: 默认展示编辑区域,preview: 默认展示预览区域。
subfield单栏还是双栏暂时,true: 双栏(编辑预览同屏), false: 单栏(编辑预览分屏)
toolbarsFlag是否显示工具栏
navigation是否展示目录
scroll-style开启滚动条样式
box-shadow开启边框阴影
preview-background预览框背景颜色

配置本地外链加载
如果你想自己引入而不希望mavon-editor加载的话,可以将externalLink设置为false.
如果想本地按需加载,你需要安装copy-webpack-plugin插件(npm install copy-webpack-plugin -D) 配置webpack如下所示: (假定webpack配置文件位于项目的/webpack/webpack.js, 而你希望将hljs以及markdown相关文件导出位于项目的/dist/highlightjs以及/dist/markdown目录之下, katex和上面一样)
var CopyWebpackPlugin = require('copy-webpack-plugin');
module.exports = {
// ...
plugins: [
// ...
new CopyWebpackPlugin([{
from: 'node_modules/mavon-editor/dist/highlightjs',
to: path.resolve(__dirname, '../dist/highlightjs'), // 插件将会把文件导出于/dist/highlightjs之下
}, {
from: 'node_modules/mavon-editor/dist/markdown',
to: path.resolve(__dirname, '../dist/markdown'), // 插件将会把文件导出于/dist/markdown之下
}, {
from: 'node_modules/mavon-editor/dist/katex', // 插件将会把文件导出
to: path.resolve(__dirname, '../dist/katex')
}]),
// ...
],
// ...
}然后你需要给mavon-editor设置externalLink 相关代码如下所示: (假定你的web根目录位于项目的/dist/, 你的网站是www.site.com, 那么 markdown, hljs_js, hljs_css, hljs_lang, katex_css, katex_js返回的是你的网站对应文件位置, 比如www.site.com/markdown/github-markdown.min.css 对应的文件应该位于项目的/dist/markdown/github-markdown.min.css)
<template>
<div id="app">
<mavon-editor
:subfield = "subfield"
:code_style="code_style"
:ishljs="true"
:externalLink="externalLink"
></mavon-editor>
</div>
</template>
<script>
export default {
data () {
return {
subfield: true,
code_style: 'solarized-dark',
externalLink: {
markdown_css: function() {
// 这是你的markdown css文件路径
return '/markdown/github-markdown.min.css';
},
hljs_js: function() {
// 这是你的hljs文件路径
return '/highlightjs/highlight.min.js';
},
hljs_css: function(css) {
// 这是你的代码高亮配色文件路径
return '/highlightjs/styles/' + css + '.min.css';
},
hljs_lang: function(lang) {
// 这是你的代码高亮语言解析路径
return '/highlightjs/languages/' + lang + '.min.js';
},
katex_css: function() {
// 这是你的katex配色方案路径路径
return '/katex/katex.min.css';
},
katex_js: function() {
// 这是你的katex.js路径
return '/katex/katex.min.js';
},
}
}
},
}
</script>Notice: 如果你想禁用mavon-editor的自动加载, 可以将externalLink设置为false或externalLink中的某函数值设置为false 如:
export default {
// ...
data() {
return {
externalLink: false, // 这里只能为`true`/`false`和一个`Object`, 如果为`true`代表全使用外链且自动加载, 如果为`false`则禁用,如果为`Object`则如上所示
}
}
// ...
}或者:
export default {
// ...
data() {
return {
externalLink: {
hljs_css: function(css) {
// 这是你的代码高亮配色文件路径
return '/highlightjs/styles/' + css + '.min.css';
},
katex_css: false, // `false`表示禁用自动加载,它也可以是个函数,如果它是个函数,那么这个函数应该返回一个可访问的`katex`的css路径字符串
// 我们没有设置`katex_js`, `hljs_js`, `hljs_lang`, `markdown_css`, `mavon-editor`会认为它的值为`true`,它会默认使用`cdnjs`相关外链加载
},
}
}
// ...
}
评论 (0)